In this blog entry we want to take a look at composites and illustrate how popular functions can be implemented as composites. At this point we decided for bookmarking, because it is quite easy to rebuild and therefore predestined for the first self-created composite.
First a few words about the composites. These are a powerful feature in SAP Lumira Designer, because uniquely created functions such as bookmarks, comments or chart editors can be reused in a few simple steps. The composite in Lumira Designer is its own object and can be inserted into any number of applications after it has been created.
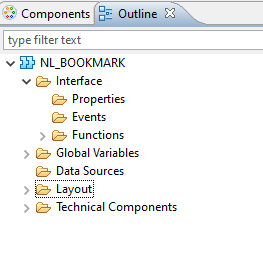
Composites open like applications in their own window. They have their own outline with their own objects, scripts, variables and technical components. It is also possible to select a new CSS file.
 Nevertheless, composites cannot be executed independently, but only from within an application. Especially when creating the first composite, this is a bit tedious, but you quickly learn to appreciate the advantages.
Nevertheless, composites cannot be executed independently, but only from within an application. Especially when creating the first composite, this is a bit tedious, but you quickly learn to appreciate the advantages.
The ultimate Comparison between SAC and Lumira Designer
Bookmarking as Composite
In this article we have already explained in detail how to create bookmarks in Lumira Designer. That's why we only cut the basics roughly.
We decided to place the technical components bookmarks and personalization not in the composite, but in the dashboard application itself. The advantage of this solution is that the bookmarking component can be individually configured and changed in the dashboard. The disadvantage is that the components have to be added manually in each application.
Alternatively, it is also possible to place the components in the composite and change them via script from within the application.
Layout
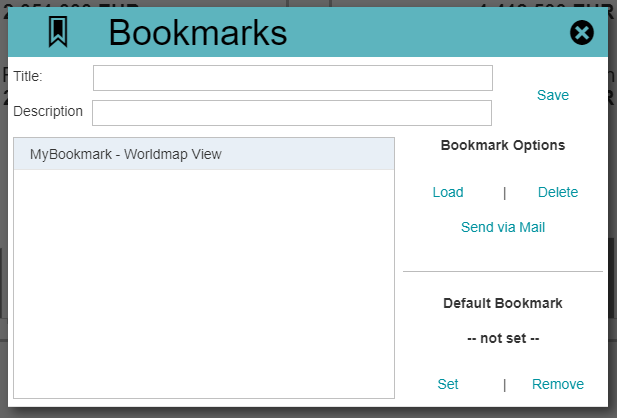
The bookmarking function is built as a pop-up in composite and kept simple. Since all layout elements are in the composite and not in the respective application, optical adjustments only have to be made once in the composite.

Coding
The coding in the composite requires some rethinking, because it has to be written generally. While we previously addressed the bookmarking and personalization components directly, variables are used here.
Variables
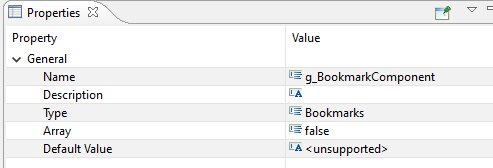
In our case we need two variables in the composite. They are basically placeholders for the technical components Bookmark and Personalization, which are not in the composite, but in the application:
- g_BookmarkComponent
- g_PersonalizationComponent

The variables must be created with the appropriate type to imitate. In our example we choose the type Bookmarks.
Features (technically)
The features enable interaction between application and composite. In our case we use four features:
- popupOpen
- setBookmarkComponent
- setPersonalizationComponent
- getAllBookmarks
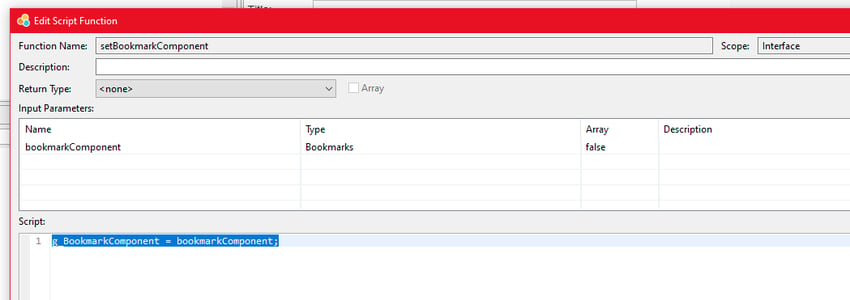
For example, the function for setting the BookmarkComponent contains the following code:
//Set BookmarkComonent
g_BookmarkComponent = bookmarkComponent;Additionally an input parameter with the type Bookmark is configured.

Scripts
Within the scripts, the variables must be addressed instead of the technical component.
Here is the example for saving the bookmark:
//Read bookmark title from inputfield
var title = INPUTFIELD_TITLE.getValue();
//Read bookmark description from inputfield
var description = INPUTFIELD_DESCRIPTION.getValue();
//Concatenate title and description
var bookmark = title + " - " + description;
//Save bookmark with title and description
var book_id = g_BookmarkComponent.save(title, description)
//Add bookmark to listbox
LISTBOX_BOOKMARKS.addItem(book_id, bookmark);
//Clear inputfields
INPUTFIELD_TITLE.setValue("");
INPUTFIELD_DESCRIPTION.setValue("");
And an additional example to send the mail:
//Get Bookmark ID and the corresponding URL
var bookmarkID = LISTBOX_BOOKMARKS.getSelectedValue();
var url = g_BookmarkComponent.getUrl(bookmarkID);
//Send mail
APPLICATION.sendEmail("", "Dashboard Bookmark", url);Of course all scripts have to be adapted accordingly and the variable has to be controlled. The bookmarking composite is now ready for use and can be integrated into an application.
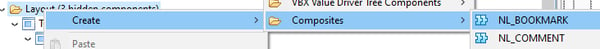
Add Bookmark Composite to Application
The composites can be easily added in the outline like other components.

In addition, the StartScript must be adapted in order to fill the above mentioned variables in the composite.
Coding:
//Set bookmak component
NL_BOOKMARK_2.setBookmarkComponent(BOOKMARKS);
//Set personalization component
NL_BOOKMARK_2.setPersonalizationComponent(PERSONALIZATION);Last but not least we write an OnClick script for the bookmark icon.
Coding:
//Open bookmark popup
NL_BOOKMARK_2.popupOpen();
//Load bookmarks into popup
NL_BOOKMARK_2.getAllBookmarks();Our summary - Bookmarking with a Composite
Composites make dashboarding in Lumira Designer much easier. A big advantage is the reusability in different applications, but also the maintenance of the dashboards improves enormously. They reduce the number of components in the dashboard, which increases the overview, especially in the outline, and simplifies work for the developer. In addition, adjustments only have to be made in the composite and all dashboards that use the composite are "up-to-date".
Common functions, such as bookmarking or commenting, are best suited for being outsourced as a composite.
SAP Lumira Designer, Bookmarks Lumira Designer, Dashboarding

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)