Dashboards sind die Grundlage für fundierte Geschäftsentscheidungen und damit entscheidend für den Erfolg eines Unternehmens. Ein gut designtes Dashboard stellt relevante Informationen in kompakter Form bereit und gibt Auskunft über die aktuelle wirtschaftliche Situation und Entwicklung des Unternehmens. Im Geschäftskontext werden die nötigen Informationen in Form von Key Performance Indicators (KPIs) dargestellt. Die Herausforderung bei der Entwicklung eines Dashboards besteht schließlich darin, diese Kennzahlen übersichtlich und leicht verständlich abzubilden. Aber wie macht man das am besten? Die Möglichkeiten sind vielfältig und reichen von einfachen numerischen Darstellungen bis hin zu komplexen Charts.
Unsere Blogreihe "Dashboarding mit Tableau" im Überblick
|
Im ersten Blog unserer Reihe “Dashboarding mit Tableau” möchten wir Ihnen eine besonders flexible Möglichkeit der Darstellung von KPIs und deren technische Umsetzung in Tableau präsentieren: die Tableau KPI Tiles. Wenn Sie bereits unseren Blogartikel zur NextLytics SmartTile gelesen haben, wissen Sie um die Notwendigkeit, Kennzahlen im richtigen Kontext zu betrachten. Aus diesem Grund vereinen wir in unserer Tile erneut unterschiedliche Komponenten, die die Kennzahl aus verschiedenen Blickwinkeln betrachten und somit Rückschlüsse auf die Gesamtentwicklung ermöglichen.
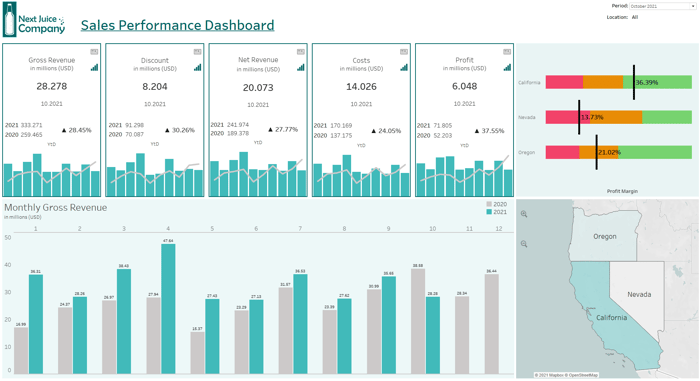
Use Case: Sales Performance Dashboard
Die KPI Tile bildet das Herzstück des Vertriebs-Dashboards der NextJuice AG, einer international tätigen Getränkemarkt-Kette. Mithilfe unseres Dashboards soll sich das höhere Management einen umfassenden Überblick über die aktuelle wirtschaftliche Lage des Unternehmens verschaffen, um die nötigen Entscheidungen ableiten zu können. Den wesentlichen KPIs wie Revenue, Costs, Profit etc. soll dabei jeweils eine eigene Tile gewidmet werden, die Auskunft über die aktuelle Höhe der betreffenden Kennzahl gibt und zusätzliche Informationen bereitstellt, um die aktuellen Werte besser beurteilen zu können. In späteren Beiträgen dieser Blogreihe werden wir die Tiles mit dynamischen Elementen versehen, die dem betrachtenden Manager weitere Analysen ermöglichen.


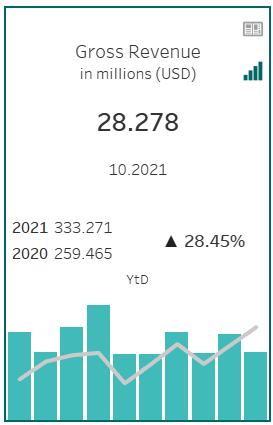
Aufbau der Tile
Im Zentrum unserer Tile steht der aktuelle Monatswert der betrachteten Kennzahl. Die numerische Größe für sich betrachtet lässt jedoch noch keine besonderen Schlüsse auf die aktuelle Geschäftsentwicklung zu. Um den Betrachter dabei zu unterstützen, die aktuelle Höhe in den zeitlichen Verlauf einzuordnen, ergänzen wir die Tile daher um einen Year-to-Date Vergleich und ein Diagramm, dass die beiden YtD-Werte auf die vergangenen Monate der beiden Geschäftsjahre herunterbricht. Zuletzt werden wir unsere Tile noch mit Buttons versehen, die in späteren Artikeln erklärt werden.
Im Wesentlichen besteht eine einzige Tile also aus vier verschiedenen Arbeitsblättern, die folgende Informationen enthalten:
- den aktuelle Monatswert
- die YTD Werte des gewählten Kalenderjahres und des Vorjahres
- die prozentuale Abweichung der beiden YTD Werte
- ein Diagramm für Entwicklung im Zeitverlauf

Wo stehen wir gerade?
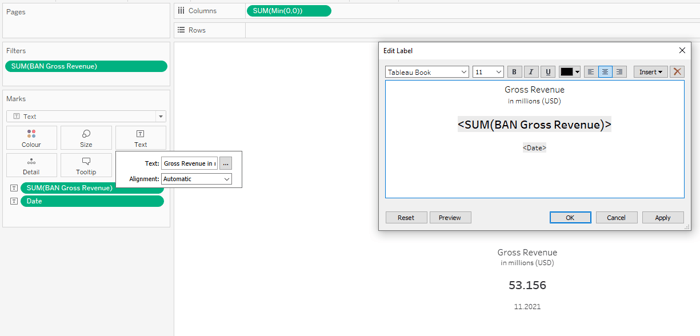
Für die Darstellung eines numerischen Wertes gibt es in Tableau diverse Möglichkeiten. Am naheliegendsten ist es, die besagte Kennzahl und die Zeitdimension auf dem Textfeld der Markierungskarte abzulegen und anschließend über die Zeitdimension auf den gewünschten Monat zu filtern. Nach dem Ablegen der beiden Felder in der Markierungskarte, sind diese im Label-Editor verfügbar, sodass wir die Darstellung formatieren können.
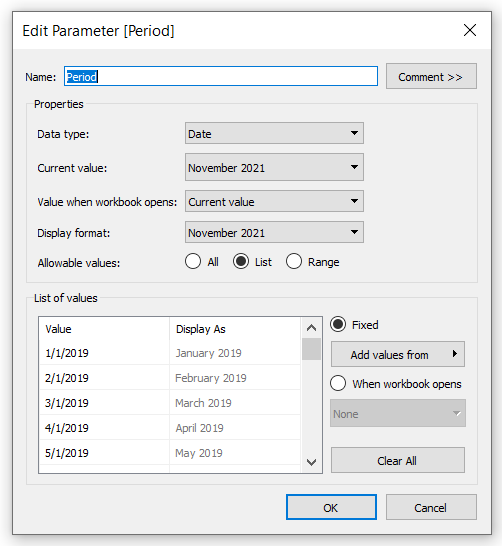
Nach dem Datum zu filtern ist eine einfache Lösung und für viele Anwendungsfälle ausreichend. In unserem Fall würde uns ein Datumsfilter, der die Arbeitsblätter nach einzelnen Monaten filtert, jedoch zum Verhängnis werden. Für die Berechnung der YTD-Werte soll der ausgewählte Monat später lediglich als Referenz dienen, um die monatlichen Beträge bis zu diesem Zeitpunkt aufzusummieren. Das funktioniert nicht, wenn die Daten auf einen spezifischen Monat gefiltert werden. Aus diesem Grund wählen wir an dieser Stelle eine andere Lösung: Parameter. Diese dienen als Platzhalter und eignen sich besonders, um die Werte in einer Berechnung oder einem Chart dynamisch anzupassen. Erstellen wir also zunächst den Parameter Period auf Grundlage des Datums-Felds.

Parameter lassen sich nicht direkt als Filter verwenden. Stattdessen referenziert man den Parameter in einem logischen Ausdruck in einem berechneten Feld und platziert dieses im Filter-Container. Daher erstellen wir ein berechnetes Feld, das den Ausdruck DATE = PERIOD enthält und filtern nach Werten, für die diese Bedingung erfüllt ist. Über den Filter-Container werden die Daten des gesamten Arbeitsblattes entsprechend eingeschränkt.
Das Ergebnis für dieses Arbeitsblatt wäre das gleiche wie bei der zuvor beschriebenen Filter-Lösung. Wir wählen hier die „komplizierte“ Parameter-Lösung, um sicherzustellen, dass sich sämtliche Arbeitsblätter über ein einziges Steuerelement (das des Parameters) filtern lassen und nicht zwei Dropdown-Menüs mit verschiedenen Datumswerten koexistieren.
Self-Service Analytics mit Tableau -
Laden Sie sich hier das Whitepaper herunter!
Wir gehen für unsere Tile jedoch noch einen Schritt weiter: Statt die Daten auf Ebene des Arbeitsblattes einzuschränken, filtern wir auf Feldebene. Somit haben Sie mehr Freiheiten bei der Wahl der Informationen, die Sie auf dem Arbeitsblatt darstellen möchten. Die gewonnene Flexibilität wird uns im weiteren Verlauf dieser Blogreihe noch nützlich sein.
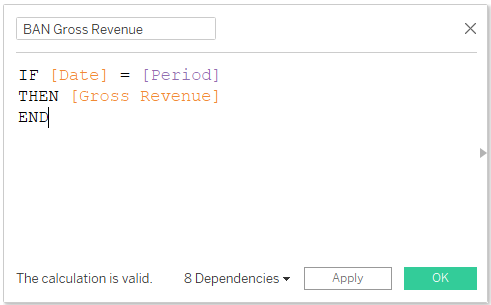
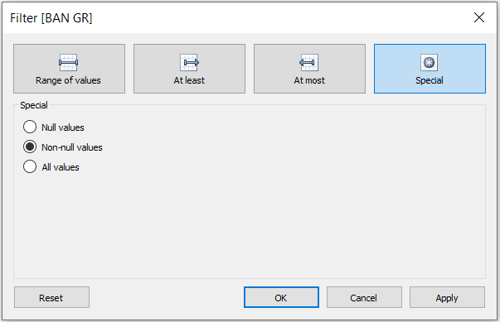
Wie filtert man also auf Feldebene? Man erstellt ein berechnetes Feld auf Grundlage der darzustellenden Kennzahl und erweitert die Formel um eine Bedingung, die den zuvor beschriebenen Ausdruck DATE = PERIOD überprüft. Somit wird sichergestellt, dass lediglich für die aktuelle Parameter-Selektion Werte ausgegeben werden. Schließlich müssen noch die Null-Werte aus der Ansicht ausgeschlossen werden.



Wie trägt der aktuelle Wert zum Jahresergebnis bei?
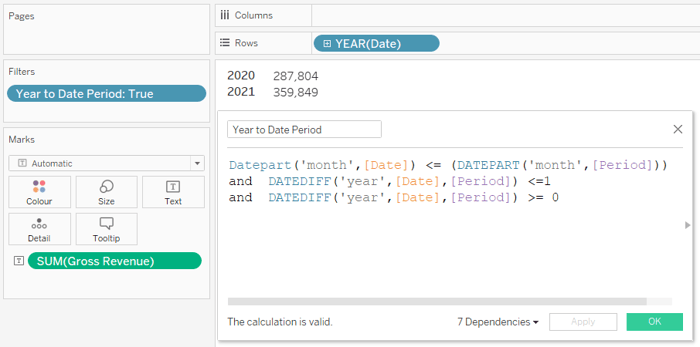
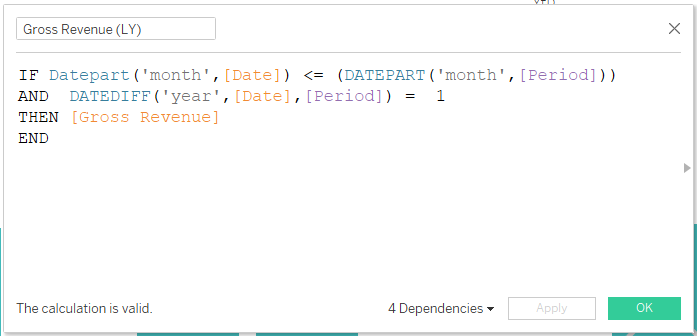
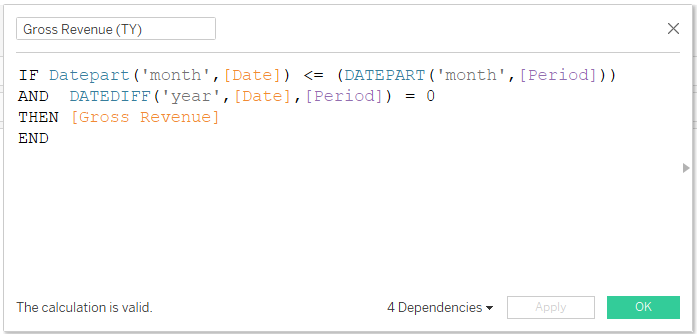
Die Kerninformation der KPI-Tile ist also vorbereitet. Im nächsten Schritt wollen wir untersuchen, wie der aktuelle Wert zum Jahresergebnis beiträgt und ob das betrachtete Geschäftsjahr besser oder schlechter als das letzte Jahr läuft. Dazu wechseln wir auf ein leeres Arbeitsblatt, auf dem wir Year-to-Date Berechnungen vornehmen. Year-to-Date bedeutet, dass all die Monatswerte bis zum aktuellen Monat für die einzelnen Jahre aufsummiert werden, sodass man die aktuelle Entwicklung besser beurteilen kann. Für die YtD-Berechnungen erstellen wir zunächst eine Tabelle, die die jeweilige Kennzahl nach Jahren aggregiert. Hierbei verwenden wir die nachstehende Filterlogik, um die Daten wie beschrieben zu aggregieren.
Datepart('month',[Date]) <= (DATEPART('month',[Period]))
and DATEDIFF('year',[Date],[Period]) <=1
and DATEDIFF('year',[Date],[Period]) >= 0

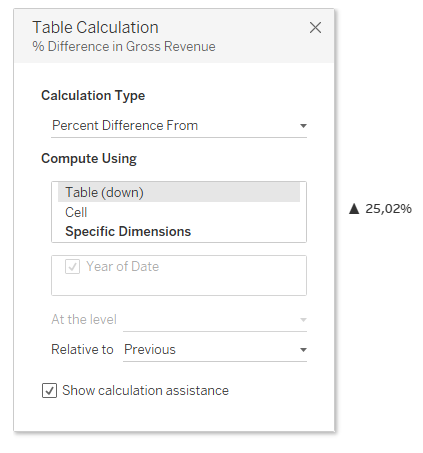
Anschließend wollen wir in einem neuen Arbeitsblatt die prozentuale Veränderung der beiden YtD-Werte darstellen. Dazu duplizieren wir zunächst das gerade erstellte Arbeitsblatt mit den YTD-Werten. Anschließend wählen wir die vordefinierte Tabellenkalkulation “Differenz in Prozent” im Kontextmenü der Kennzahl in der Markierungskarte.

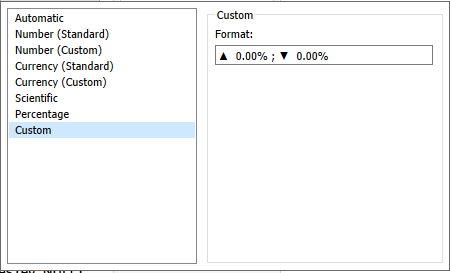
Anschließend können die nötigen Formatierungen vorgenommen werden. Im Formatierungs-Bereich kann z.B. ein benutzerdefiniertes Zahlenformat hinterlegt werden, um dem Prozentwert mit einem Änderungs-Indikator zu versehen.

Darstellung des zeitlichen Verlaufs
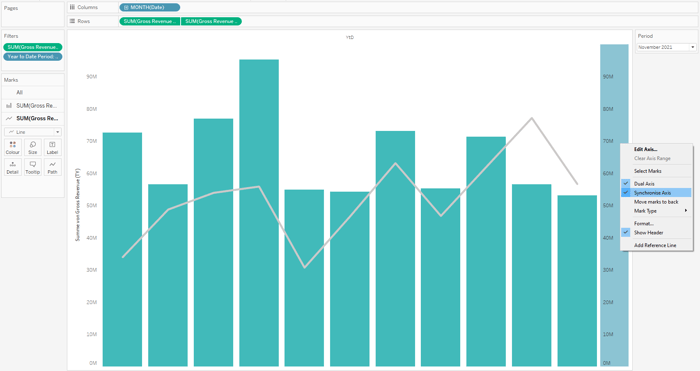
Zu guter Letzt erstellen wir noch eine Ansicht, die die zeitliche Entwicklung der KPI abbildet. In unserem Beispiel handelt es sich um ein Kombinationsdiagramm, in dem die Entwicklung des aktuellen Jahres anhand von Balken und die der Vorjahreswerte anhand von Linien dargestellt wird. Da unsere Darstellung zwei unterschiedliche Charts enthält, benötigen wir für jedes dieser Charts eine eigenes Feld. Dazu erstellen wir eine Berechnung, die die aktuellen Werte bis zum selektierten Monat des aktuellen Jahres enthält und eine weitere für die Vorjahreswerte. Die beiden Kennzahlen können anschließend mithilfe von Doppelachsen in der Ansicht verglichen werden.


Zum Hinzufügen einer zweiten Kennzahl mit einer eigenen Achse, wählen Sie die Kennzahl mit der rechten Maustaste aus und platzieren sie neben der anderen Kennzahl. Anschließend können Sie in der Markierungskarte Diagrammtypen und Farben für die beiden Kennzahlen festlegen. Wenn Sie mit Dualen-Achsen arbeiten, müssen Sie darauf achten, dass beide Achsen den gleichen Maßstab verwenden. Bevor wir die restliche Formatierung vornehmen, synchronisieren wir die beiden Achsen daher noch über das Kontextmenü der sekundären Achse.

Wie geht es weiter?
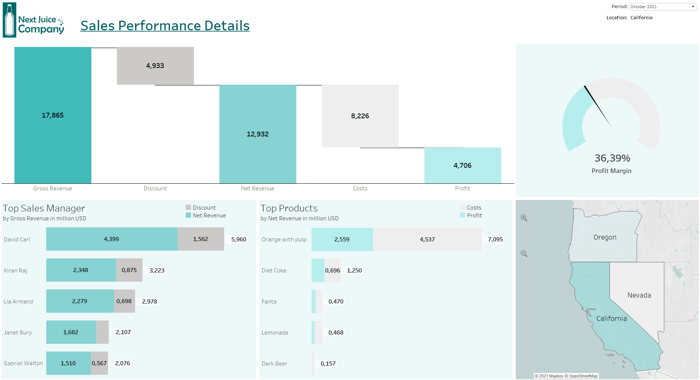
Im heutigen Blogartikel haben wir Ihnen gezeigt, wie Sie die einzelnen Komponenten der Tile erstellen. In den folgenden Artikel zeigen wir Ihnen, wie Sie diese unterschiedlichen Arbeitsblätter in einer einzigen Kachel zusammenfügen können. Anschließend werden wir die Kachel mit interaktiven Elementen versehen und dem Dashboard weitere Charts wie z.B. ein Wasserfalldiagramm hinzufügen.
Haben Sie Fragen zu diesem oder anderen Themen? Dann kontaktieren Sie uns gerne! Als Tableau Partner beraten wir Sie gerne umfangreich zu Themen wie z.B. Deployment, Administration oder Best Practices bei der Erstellung effektiver Tableau Dashboards.

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)

























