Im ersten Teil unserer Reihe "How to Dashboard" will ich Ihnen die fachliche Umsetzung eines Vertriebs-Dashboards näher bringen. Dabei geht es nicht wie so oft um die detaillierte technische Umsetzung, die Features eines Tools oder allgemeine Tipps zur Visualisierung, sondern vielmehr um ein konkretes Beispiel wie ein solches Dashboard aussehen kann.
Die Auswahl des Design Tools (Lumira Designer, SAP Analytic Cloud, Power BI oder ähnliche) spielt in diesem Fall keine Rolle, da sich das Endprodukt in allen gängigen Tools umsetzen lässt.
Unsere Blogreihe "How to Dashboard" im Überblick
|
Ausgangssituation
In unserem Beispiel geht es um ein Sales-Dashboard eines internationalen Konzerns in der Pharmabranche. Der Konzern besteht aus mehreren Unternehmen in verschiedenen Ländern. Das Dashboard soll eine aggregierte Übersicht inklusive der Möglichkeit, sich verschiedene Regionen im Detail anzuschauen, beinhalten.
Das Datenmodell ist bewusst einfach gehalten, daher sind die Kennzahlen auf Unternehmensebene aggregiert und nicht nach einzelnen Produkten aufgeteilt. Der Datenschnitt umfasst zwölf Monate sowie zwei Unternehmen im Konzern, die in je zwei Branchen aktiv sind und in 5 Ländern agieren.
| Merkmal | Beschreibung |
| Company Name | Name des Unternehmens im Konzern |
| Specific Branch of a Company | Sektor des Unternehmens. Hier wird unterschieden, ob Produkte für Großkunden oder Privatkunden produziert werden. |
| Region / Monat / Jahr | Land und Zeitraum in dem das Unternehmen agiert |
| Kennzahl | Beschreibung |
| Costs | Die gesamten Kosten können unterteilt werden in allgemeine Kosten, Marketing-Kosten und Produktions- bzw. Erwerbskosten. |
| Revenue (Target) | Umsatz und Umsatzziel |
| Sold Items (Target) and Stock Items | Verkaufte Stück, Verkaufsziel und Lagerbestand |
| Profit | Gewinn |
Aufbau des Dashboards
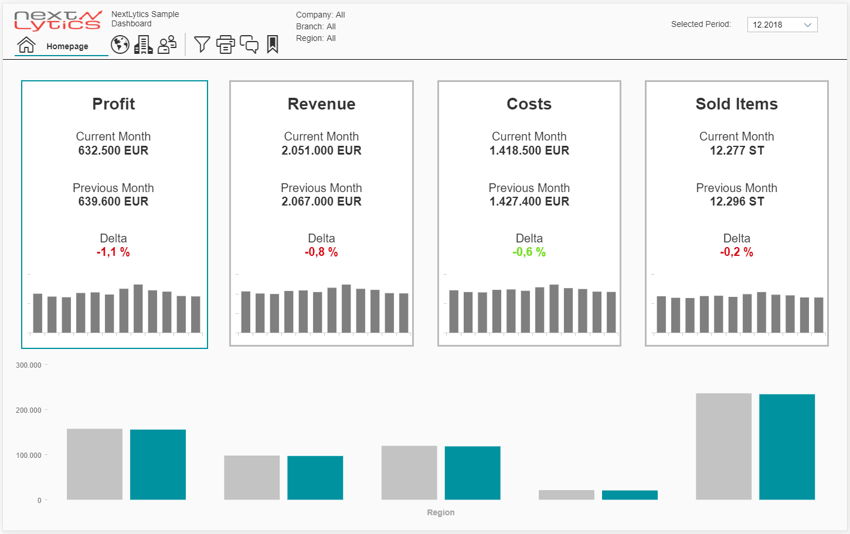
Das Dashboard unterteilt sich klassisch in Header und Body, wobei der Header nur einen Bruchteil der Fläche einnimmt. Im Header befinden sich relevante Informationen, die Navigation und Aktionen. Die Größe und Position des Headers sowie die Platzierung der einzelnen Elemente im Header sind festgelegt. Im Body werden verschiedene Sachverhalte anhand der Merkmale und Kennzahlen visualisiert. Zusätzliche Optionen, wie das Filter Panel sind eingeklappt, um ein schlichtes und minimalistisches Design zu ermöglichen.

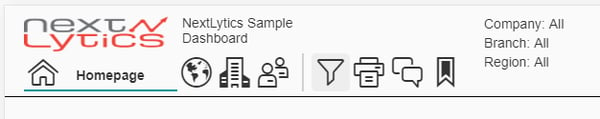
Details zum Header
Der Header ist strukturiert und soll dem User zu jederzeit die wichtigsten Informationen anzeigen, wie “Wo befinde ich mich gerade” und “Welche Auswahl habe ich getroffen”. 
Der Header enthält das Firmenlogo und den Dashboard-Titel. Die Navigation wird durch Icons ermöglicht. Zur Verdeutlichung, auf welcher Seite der User sich im Dashboard befindet, wird das jeweilige Icon und der aktuelle Seitenname hervorgehoben. Alle andere Seitennamen sind ausgeblendet.
Durch eine feine Linie sind die Aktions-Icons von der Navigation abgetrennt. Diese lösen verschiedene Aktionen aus, wie zum Beispiel den PDF-Export, das Verfassen von Kommentaren oder das Speichern von Bookmarks.
Die restlichen Texte dienen zur Übersicht, welche Filter aktiv sind, und ändern sich passend zu den gewählten Filtern im Filter Panel beziehungsweise der ausgewählten Periode.
Details zum Body
Der Body ist das eigentliche Herzstück des Dashboards, in dem alle für den User relevanten Daten dargestellt werden. Unser Beispiel enthält eine Start- und Detailseite. Auf der Startseite sind die vier wichtigsten Kennzahlen samt einer interaktiven Vergleichsgrafik platziert. Auf der Detailseite können die Kennzahlen detaillierter betrachtet werden.
Die Startseite
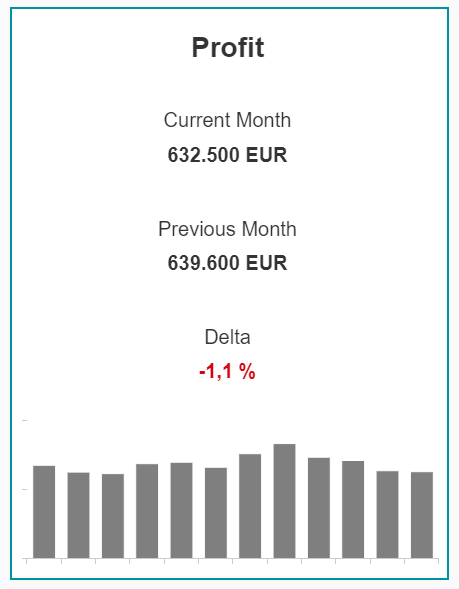
Die Startseite besteht aus vier KPI-Kacheln, die eine Interaktion mit der unteren Grafik ermöglichen. Jede KPI-Kachel ist einer der vier wichtigsten Kennzahlen gewidmet. Sie besteht aus dem aktuellen Monatswert, dem Vormonatswert samt farblich gekennzeichneten Delta und einem Micro-Trend-Chart, um den Monatsverlauf der letzten zwölf Monate zu visualisieren. Es wurden bewusst KPI-Kacheln und ein simples Balkendiagramm genutzt, um die Startseite nicht zu überladen und den User mit Informationen zu erschlagen. Komplizierte Grafiken, die oft nicht sofort erfassbar sind oder eher unbekannte Charttypen sollten auf der Startseite vermieden werden. 
Der Aufbau der Kachel fasst auf einen Blick den aktuellen Stand und die Entwicklung der Kennzahl zusammen. In unserem Fall wurde der Vormonat als Vergleichswert gewählt, in vielen Fällen ist aber auch ein Zielwert (Target) sinnvoll. Das Delta aus beiden Werten ist eingefärbt, um eine größere Signalwirkung zu entfachen. Wir nutzen eine vereinfachte Darstellung aus Grün und Rot und verzichten bewusst auf einen gelben Korridor.
Dashboarding mit SAP Analytics Cloud -
Laden Sie sich hier das Whitepaper herunter!
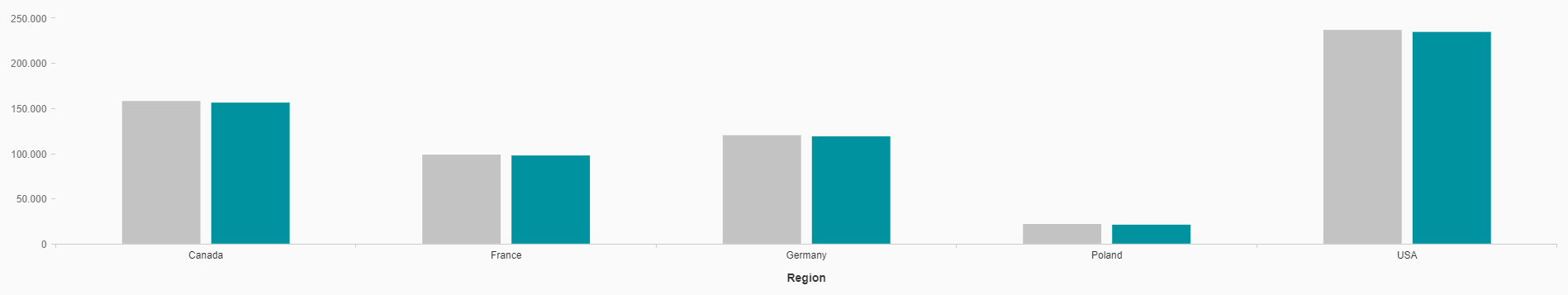
Die jeweils vorgehobene und damit aktive Kachel, wird in der unteren Grafik wieder aufgegriffen. Diese enthält den aktuellen Wert und den Vergleichswert pro Region. Zudem bietet die Auswahl der KPI eine kleine Interaktionsmöglichkeit für den User, ohne die Darstellung auf der Startseite zu verzerren. 
Detailseite
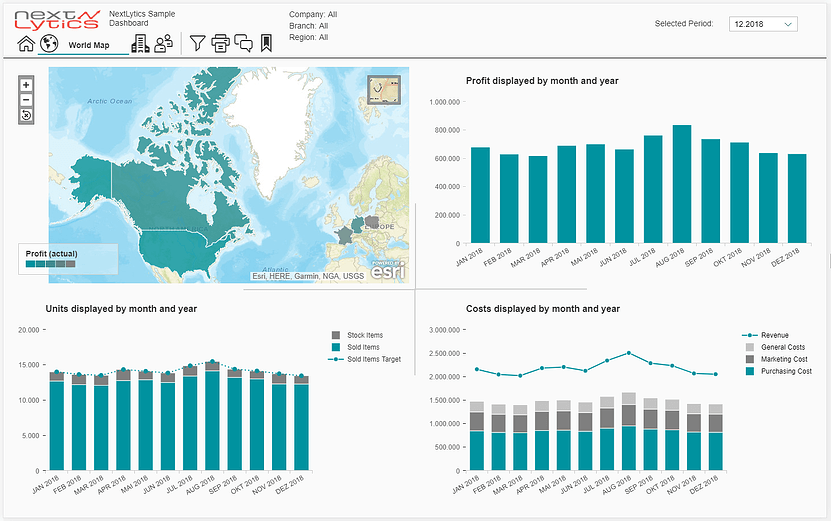
Detailseiten stellen weitere Informationen zu einem bestimmten Thema dar und ermöglichen oft Drill-Downs. Wir greifen auf unserer Detailseite die oberflächliche Analyse nach Regionen der Startseite wieder auf und erhöhen den Detailgrad.
Die erste Grafik auf der Detailseite ist eine Weltkarte, die die Regionen nach Profit einfärbt. Durch die Auswahl einer Region auf der Weltkarte, werden alle weiteren Grafiken auf diese Region eingeschränkt.
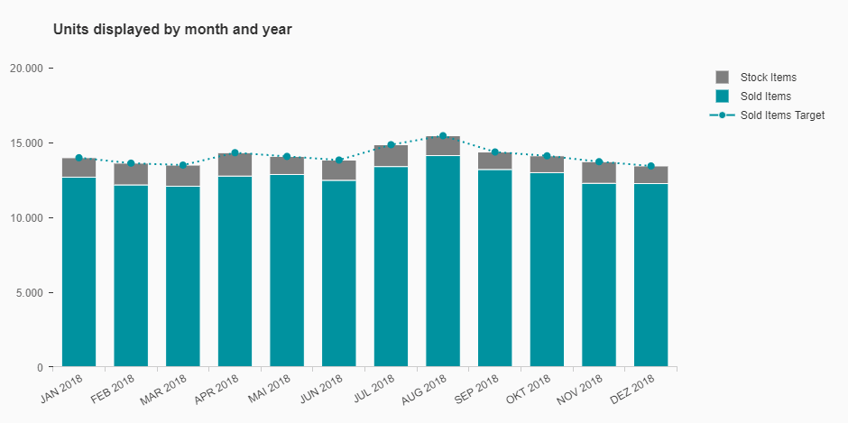
Die weiteren Grafiken stellen jeweils eine Kennzahl der Startseite detailliert über zwölf Monate dar. So werden in der linken unteren Grafik nicht nur die verkauften Stück bewertet, sondern auch der Lagerbestand und das Verkaufsziel. 
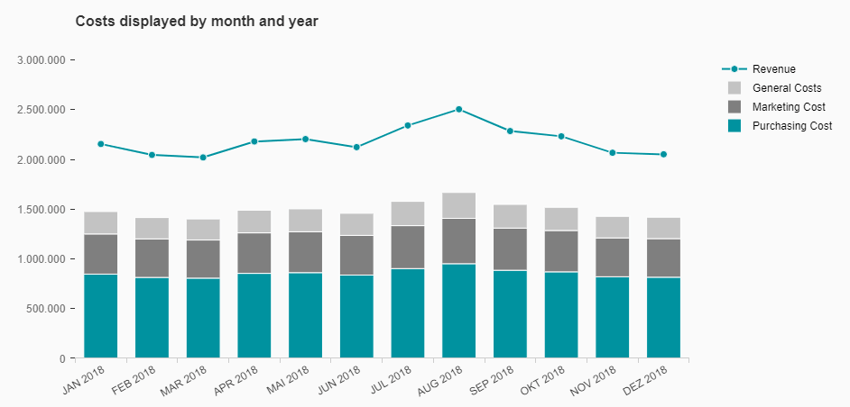
Eine weitere Grafik spaltet die Kennzahl Kosten in ihre Bestandteile und setzt diese zum Umsatz ins Verhältnis. 
Unser Beispiel endet nach der ersten Detailseite, allerdings ist dies in der Praxis eher die Ausnahme. Dashboards enthalten oft mehrere Detailseiten, die verschiedene Bereiche, Sachverhalte oder Kennzahlen detailliert darstellen.
Zum Ende hin wollen wir noch drei beliebte Features vorstellen.
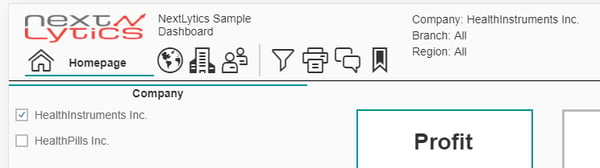
Globaler Filter
Ein globaler Filter gilt für fast alle Datenquellen und Grafiken innerhalb eines Dashboards. Sollte das Dashboard von vielen Usern zum Beispiel regions- oder abteilungsübergreifend genutzt werden, ist der Filter ein unverzichtbarer Helfer.
Bookmark Funktion
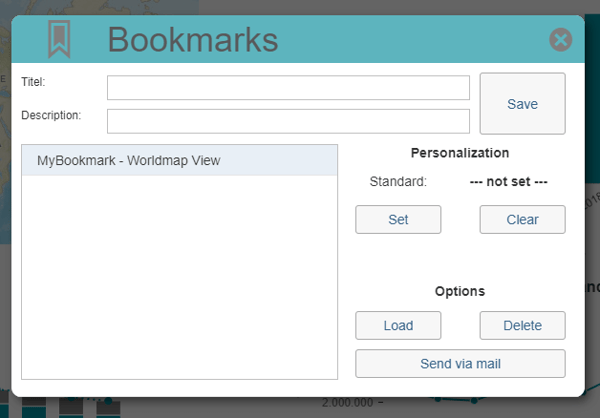
Auch wenn ein Dashboard für den Benutzer einfach gestaltet wurde und dieser mit wenigen “Klicks” an seine relevanten Daten kommt, ist oft der Wunsch nach einer Bookmark-Funktion vorhanden. Diese setzen wir als PopUp um, damit das restliche Dashboard kurzzeitig nicht änderbar ist. Bookmarks können gespeichert, geladen, gelöscht und per E-Mail versendet werden. Zusätzlich ist es möglich, ein Standard-Bookmark auszuwählen, damit das Dashboard für den Benutzer immer in der gewünschten Konfiguration startet. 
Kommentar Funktion
Die Datenmenge in unserem Arbeitsalltag wächst stetig und manche Informationen sind nicht im IT-System hinterlegt. Eine ausgeklügelte Kommentarfunktion erleichtert die Nutzung des Dashboards ungemein. In unserem Beispiel ist es möglich, private oder globale Kommentare Seitenweise zu speichern und wieder aufzurufen.
Unser Fazit - How to Dashboard
Ein erfolgreiches Dashboard sollte immer zielorientiert konzipiert und umgesetzt werden. Durch Minimalismus und einfache Strukturen schafft man Überblick. Oft gilt hier “weniger ist mehr”, denn leicht verständliche Grafiken trumpfen über komplexe Darstellungen, da der Benutzer diese schneller erfassen kann. Sofern Möglich, sollten bekannte Symbole und Icons genutzt werden, die sich als Standard durchgesetzt haben - das erhöht die Akzeptanz bei den Benutzern. Auch wenn jedes Dashboard sich einen anderen Themenbereich widmet, ist es durchaus möglich ein einheitliches “look & feel” zu erzeugen, indem man Komponenten wie den Header, die Navigation, Globale Filter und andere Elemente immer wieder verwendet.
Die wesentlichen Informationen werden, mit der Möglichkeit durch “Drilldowns” tiefer in die Analyse einzusteigen, aufbereitet und zusammengefasst. Kennzahlen und Auswertungen sind vereinheitlicht, sodass alle Nutzer mit den gleichen Werkzeugen auf der gleichen Basis arbeiten. Dies löst das in vielen Bereichen bestehende “Schatten-Reporting” ab und führt zu einem besseren Reporting.
SAP Lumira Designer, SAC Application Designer, Dashboarding

/Logo%202023%20final%20dunkelgrau.png?width=221&height=97&name=Logo%202023%20final%20dunkelgrau.png)

























